Tutoriel : Gérer les images des articles avec Arthemia-fr
Comme je vois que la que stion revient souvent dans les commentaires de mon article de présentation du thème Arthemia-fr, c’est que l’explication n’est certainement pas assez claire. Voici donc un petit tutoriel pour éclaircir ce point.
stion revient souvent dans les commentaires de mon article de présentation du thème Arthemia-fr, c’est que l’explication n’est certainement pas assez claire. Voici donc un petit tutoriel pour éclaircir ce point.
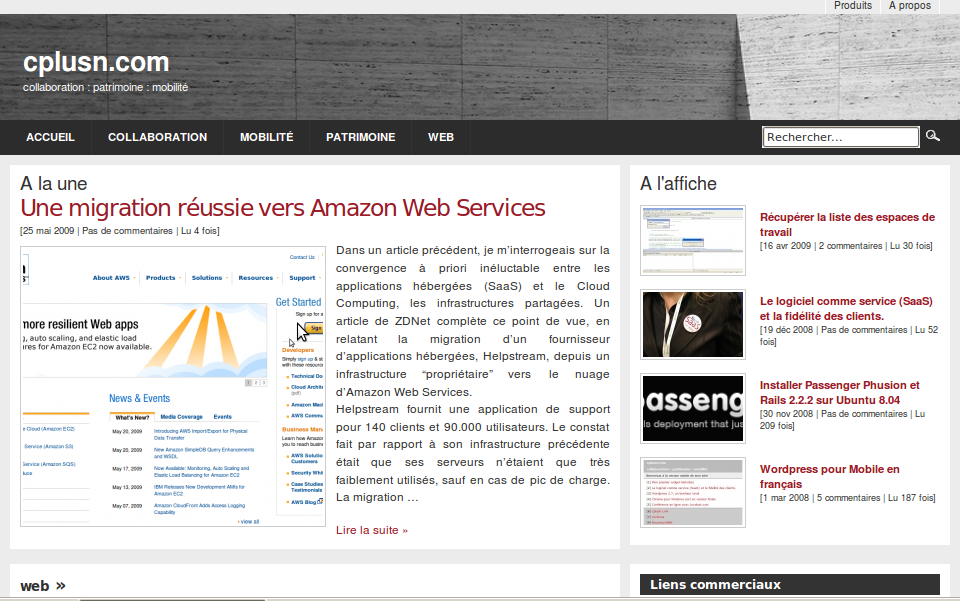
Arthemia-fr offre la possibilité d’agrémenter les listes d’articles d’images, sur la page d’accueil ou celles des archives (chronologique, par tag, par catégorie, etc…).
Pour obtenir ce résultat, vous devez indiquer au thème Arthemia quelle image vous souhaitez utiliser comme illustration de votre article dans les listes. Cette indication est donnée au travers d’un champ personnalisé dans chaque article.
Vous allez procéder comme suit :
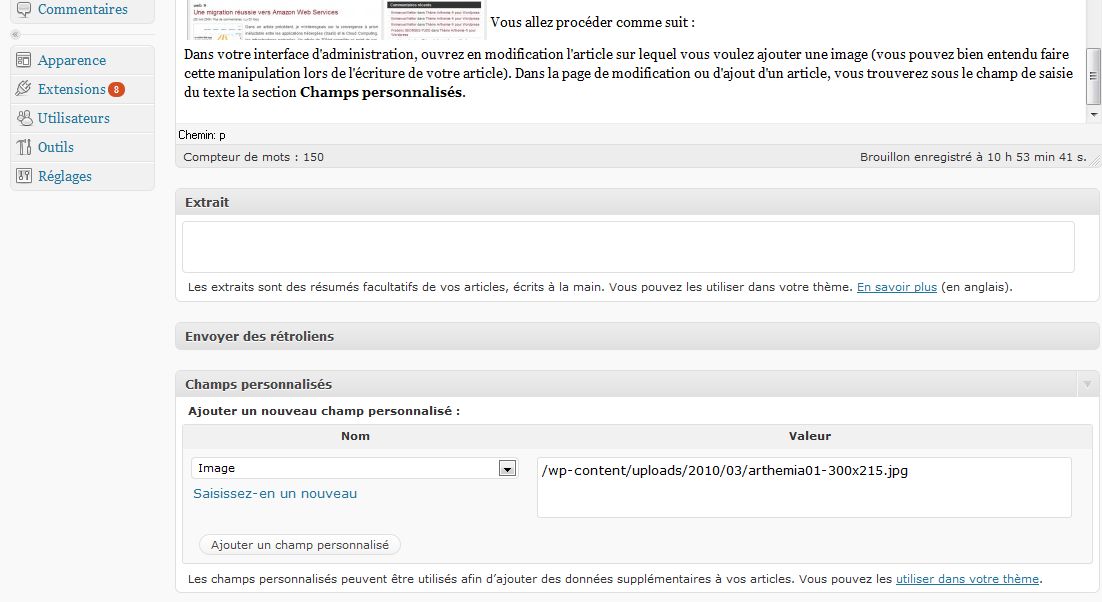
Dans votre interface d’administration, ouvrez en modification l’article sur lequel vous voulez ajouter une image (vous pouvez bien entendu faire cette manipulation lors de l’écriture de votre article). Dans la page de modification ou d’ajout d’un article, vous trouverez sous le champ de saisie du texte la section Champs personnalisés.
 Il faut ajouter un champ personnalisé appelé Image (avec un i majuscule), et saisir dans le champ l’url de votre image. Pour ce faire :
Il faut ajouter un champ personnalisé appelé Image (avec un i majuscule), et saisir dans le champ l’url de votre image. Pour ce faire :
Sélectionnez le champ Image dans liste Nom (s’il existe) ou cliquez sur Saisissez en un nouveau et tapez Image dans le champ qui s’affiche.
Saisissez dans le champ Valeur l’adresse de votre image : c’est son url sans le nom de domaine. Par exemple, si votre image est sur www.monsite.org/images/monimage.jpg, saisissez images/monimage.jpg.
Enregistrez votre article, et normalement votre image devrait apparaître dans vos listes et sur la page d’accueil.
Note : le cadrage des images est réalisé directement par Arthemia, vous ne pouvez pas le contrôler. Essayez dans la mesure du possible d’avoir des images au moins de la taille de celle de l’article à la une de la page d’accueil.







Bonjour,
Je débute tout juste mon blog. Après avoir longtemps cherché un thème intéressant, je suis tombée sur un site utilisant Arthemia-fr qui m’a plu et c’est comme ça que j’ai trouvé votre thème.
J’ai un problème similaire à Julien et Delphine! Sur la page d’accueil, les images ne s’affichent pas toutes.
Celle de « à la une » ne s’affiche jamais (elle apparait avec le symbole « image manquante »). Les autres images s’affichent de manière aléatoire : par exemple, je vais en avoir 4 sur le total qui fonctionnent puis je recharge la page et là j’en aurais 5 qui fonctionnent mais celles qui fonctionnaient quelques secondes plus tôt ne fonctionnent plus… C’est étrange!
J’ai vu sur un forum qu’une personne avait désinstallé et réinstallé pour que le thème fonctionne mais je ne pense pas que ce soit une solution?
Auriez-vous une idée?
Merci!!
Bon le problème semble réglé!
Pour ceux qui ont le même problème, quelques pistes.
– J’ai d’abord considérablement réduit la taille de mes images d’origine et là , presque plus de problème pour la plupart des miniatures
– SAUF pour l’image à l’une qui ne marchait toujours pas (alors que la même image marchait en « à l’affiche » et dans autres billets) et pour une autre image.
– J’ai tout regardé lettre par lettre et je me suis aperçu que dans le code des images qui fonctionnaient, un numéro 1 avait été ajouté à la fin du nom du fichier (sûrement parce que j’avais changé les images en les compressant). Tous les liens avaient été automatiquement adpatés sauf celui de « A la une » et de l’autre image brisée. Je ne sais pas du tout pourquoi certains ont été modifiés et d’autre non car je n’ai personnellement rien fait.
De plus, la même photo s’appelait « cellphone1 » sur « à l’affiche » et « cellphone » tout court sur « à la une », très bizarre!
– Il a donc suffi de retourner dans l’article des photos défectueuses et de modifier le lien de « champs personnalisés » afin de rajouter ce 1.
Depuis, tout marche!
Bravo pour le travail d’enquête !
Bon courage pour la suite.
j’ai le même problème que Julien
Avez vous résolu son problème?
Non, il ne m’a pas donné de nouvelles depuis… Mais donnez-moi l’url de votre site, j’irai jeter un oeil.
Pouvez-vous me donner l’URL de votre site, que j’aille y jeter un coup d’oeil ?
Rien à faire, ça ne fonctionne pas :
Image est bien écrit avec une majuscule
et l’URL est bien correct
Faites un clic droit sur l’image, et copiez l’URL. Analysez la pour voir si c’est bien celle que vous attendez ; l’autre idée est de bien faire attention à nommer le champ personnalisé Image avec une majuscule.
Bonsoir,
Je suis finalement arrivé à comprendre ce que signifiait « la modification de droits ». A travers mon client ftp j’ai donc tout essayé. J’ai modifié les droits du fichier script (et de ses sous-dossiers) en 777, puis 755, et encore 705… mais rien n’y fait. Les images ne s’affichent toujours pas.
Auriez-vous une idée du problème ?
Merci beaucoup pour votre réponse.
Pour les photos “à la une†d’une publication. J’ai suivi toute la procédure indiquée mais elles ne s’affichent pas (il y a bien l’encadré mais la photo n’apparaît pas et il y a une petite croix en haut à gauche de l’encadré).
J’ai cru peut-être comprendre qu’â€au moyen d’un client FTP, il faut modifier les droits en 777″. Mais je ne sais pas comment faire (je ne suis pas un as de l’informatique).
Pourriez-vous m’aider ?
Un grand merci
Issu du site de M. Huntagalung que vous pouvez consulter ici : http://michaelhutagalung.com/2008/05/arthemia-magazine-blog-wordpress-theme-released/
To use Arthemia, you need to have a category named “Headline†and “Featuredâ€. Posts in those two categories will be shown in the headline and featured section of the front page.
To show the category bar in the front page properly, you have to put the correct category IDs to this line in the index.php file:
Notice that 5, 6, 7, 8, and 11 are the IDs of the category to be shown in the category bar.
Aïe, Zut… c’est précisément le thème que j’ai, traduit par Blogmastering.info. Et la barre d’affichage des catégories est justement une fonctionnalité qui m’intéresse beaucoup.
Connaissez-vous un tutoriel pour pouvoir apprendre à organiser mon thème ? Je ne suis pas un grand spécialiste en informatique et j’avoue beaucoup ramer.
Cordialement,
Julien
Je cherche à savoir par exemple :
Рindiquer les noms des cat̩gories dans cette fameuse barre
– mettre des articles à la une et à l’affiche
J’ajoute une précision : j’ai la version 2 d’Arthemia
Les options d’Arthemia ont été ajoutées spécifiquement dans Arthemia-fr, et n’existaient pas dans celui de Michael Huntagalung.
Attention Arthemia-fr diffère sensiblement du thème Arthemia original (en particulier suppression de l’affichage des catégories sous l’article à la une).
Bonjour,
S’agissant de mettre des articles « à la une » et « à l’affiche », je ne trouve pas où se trouve « les Options Arthemia-fr / Options d’affichage et de navigation ».
Cordialement
http://www.kremalicious.com/2009/12/wordpress-post-thumbnails/
les codes pour utiliser la version miniatures depuis WordPress 2.9
Merci pour le lien ; Je ne sais par contre pas si j’aurai l’occasion de mettre à jour arthemia-fr, dont le développement est en sommeil. C’est pourquoi j’encourage toutes les bonnes volontés à repartir de mon code pour l’amender, le compléter, le corriger, etc…
je ne suis pas codeur,c’est pourquoi je vous parle de cette fonctionnalité,c’est quoi un fork ??? Ainsi que repo github.com ???
Merci
Désolé pour mes raccourcis ligusitiques, un fork, c’est un embranchement logiciel, c-a-d un logiciel créé à partir d’un autre (Arthemia-fr est un fork de Arthemia).
Pour plus d’infos, voir l’article Wikipedia.
il faudrait pour voir modifier le code,pour ajouter la nouvelle gestion des miniatures (thumbnail) depuis WordPress 2.9 à ce thème,comme expliquer sur geekeries.fr
http://www.geekeries.fr/wordpress/les-nouveautes-de-wordpress-2-9-3903
Vous avez l’adresse du repo github.com dans l’article ; n’hésitez pas à faire un « fork » pour ajouter les fonctions qui vous intéressent !
très beau thème,hélas,il n’est plus à jour,trop ancien,il n’accepte pas les nouvelles fonctionnalités de WordPress,l’auteur de ce thème est passé a des thèmes payants et il a abandonné ce thème gratuit au détriment de nous utilisateur de ce thème.
Arthemia V2 date du 2 Aout 2008
http://michaelhutagalung.com/2008/08/arthemia-20-released-the-updates/
J’ai mis 4h, retourné tout le code source, sans résultats. Finalement grâce à cet article j’ai compris qu’il fallait écrire « Image » avec un I majuscule (champs personnalisés)……pffffff tout va bien!!
Grand merci en tout cas !!!
Bonjour,
Je viens d’installer ce thème, j’aimerais savoir comment fait-tu pour afficher des articles a droite dans « A l’affiche » et dans « A la une ».
Merci d’avance de ta réponse.
Cf cet article : http://www.cplusn.com/blog/2009/05/29/theme-arthemia-fr/
Puis en tant qu’administrateur, dans les Options Arthemia-fr / Options d’affichage et de navigation
Ca devrait marcher !
Je suis en train d’installer ce thème pour le site dont je m’occupe et je n’arrivais justement pas à gérer ces images en page d’accueil. Du coup je rajoute également en plus une image directement dans l’article via l’diteur de texte afin d’en afficher une sur la page correspondate de l’article, je sais pas si c’est la bonne facon de faire.
En tout cas ca fonctionne comme ca, merci pour les explications détaillées.
En effet, le champ personnalisé Image ne prend en charge que l’affichage dans les vues et sur la page d’accueil ; si vous voulez également avoir l’image dans votre article (lorsque vous l’affichez tout seul), il faut remettre votre image en utilisant les outils de WordPress.